このブログのホスト先をさくらVPSからnetlifyに移行しました
このブログはさくらVPSでホストしていたのですが今話題のnetlifyに移行したのでそのときのメモ。
netlifyとは
ここらへん読めば大体わかる。
netlifyでホストするまで
めっちゃ楽。
GUIでポチポチで全部いける。ぐぐればいっぱい出てくるので手順に関しては特にここで書くことはないくらい。
何がすごいってhttps化するのもHTTP/2対応するのもボタンクリックで終わる。
以前書いたこの記事(ようやくLet's Encryptでhttpsになった)完全に無駄になったけれどnetlifyの楽さを肌で実感できたので良しとする。
DNS設定とか
僕はほんとにDNSの設定が苦手で何度やっても悩んでしまう。
いつ反映されるのかもよくわからないし設定変更したらページが表示されなくなったりして落ち込んでシャワー浴びて戻ってきたら表示されてたりして。
でも今回は一瞬悩んだだけだったので簡単にメモ。
ちなみに今まではお名前.comで取得したドメインをさくらのネームサーバーでVPSのIPに飛ばしてそっちに置いてるnginxでごにょごにょしてた。
今回は全てお名前.comのドメイン管理画面で完結する。
- ネームサーバーを変更する
- DNSレコード設定を変更する
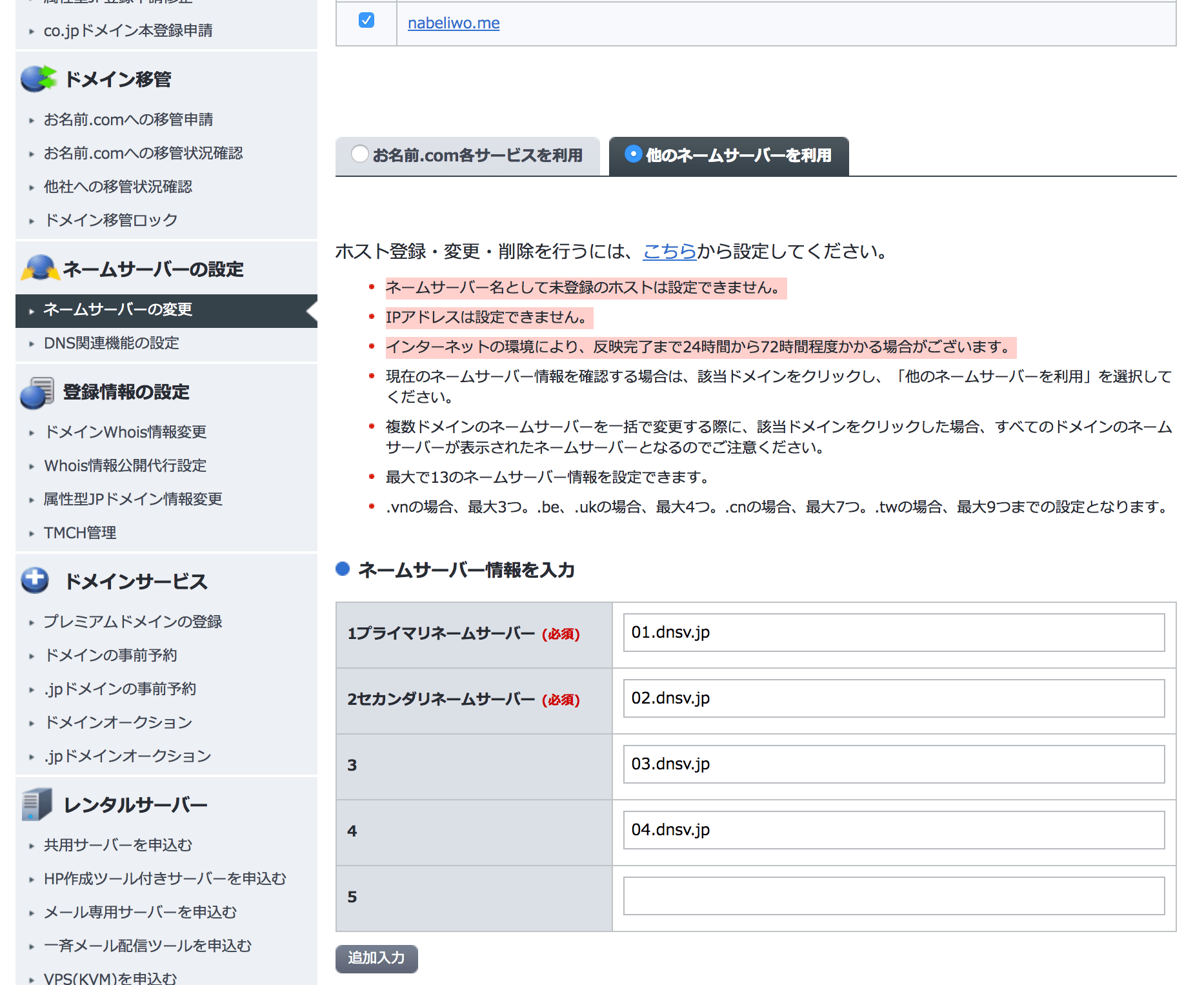
ネームサーバーを変更する
「ドメイン設定 > ネームサーバーの設定 > ネームサーバーの変更 > 他のネームサーバーを利用」まで進んでお名前の独自設定用のネームサーバーを入れる。
この値はお名前.com使ってたらみんな一緒。

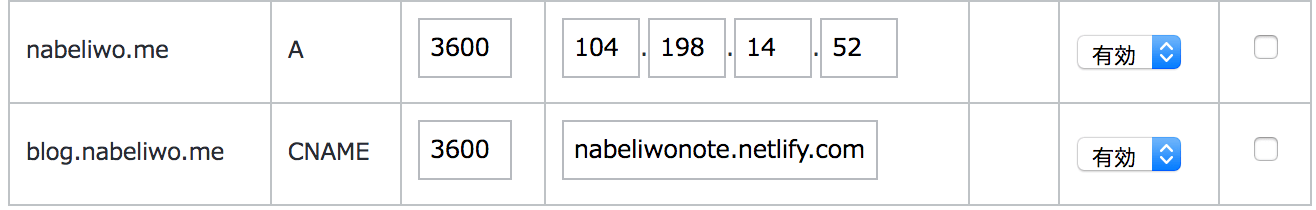
DNSレコード設定を変更する
「ドメイン設定 > ネームサーバーの設定 > DNS関連機能の設定 > DNSレコード設定を利用する」まで進んでAレコードとCNAMEレコードを登録する。
Aに入れるIPはnetlifyの共通のもの。
CNAMEに入れるものは[your-site-name].netlify.comの形式。

以上でDNSの設定は終わり。
nslookup叩きまくって「まだ来ない…まだ来ない…きた!」とかやってたけど本当にこういうのってどうやってやるものなんだろう…。
所感
こういうのに弱い僕でも本当にそっこーでできた。
githubにpushして勝手にデプロイ走って結果をslackに通知させるみたいなのも管理画面見たら直感的にすぐできるし、管理がとても楽だ。
でもこれは静的サイトジェネレーターで作ってるブログだから嬉しいわけで動的にごにょごにょしてコンテンツ出してるブログとかの人はそんなに上手くはいかないから誰にでもおすすめするわけではない。
1個すごく気になるのはお金を払えばプリレンダリングしてくれるっていうことで、SPAをnetlifyでホストできるって話だからこちらでビューサーバー用意せずにSPA + SSRのWebアプリケーションが簡単に実現できるってことになる。
これはまた今度試して見たいなって感じ。
そんなところでnetlifyほんとに楽でいいですよって話でした。
あ、あと地味にナビゲーションボタンとか中央下部に設置してみたりPCでのロゴホバー時のアニメーション変えたりとかマイナーチェンジしたので良かったら見てみてね。